② <input>태그 관련 예제
- <input> type속성의 text, password와 size속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
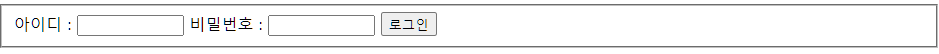
아이디 : <input type="text" size="10">
<!-- type="password" -> 불릿 형태로 표시 -->
비밀번호 : <input type="password" size="10">
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>→ <fieldset>을 이용하여 테두리박스를 만들어주고, 아이디 텍스트박스를 만들 때엔 input type="text"를 이용하여 size를 10으로 지정해주고, 비밀번호 텍스트박스를 만들 때엔 input type="password"를 이용해 size 10으로 만들어주었다.
→ 이때, 비밀번호를 불릿 형태로 표시하도록 하고 싶다면 input type을 text가 아닌 password로 지정하면 된다.

- <input> type속성의 number, range, color와 value속성과 min/max/step속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
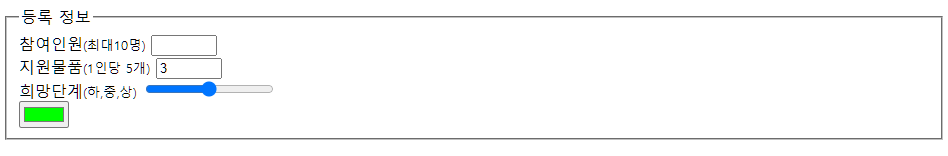
<legend>등록 정보</legend>
참여인원<small>(최대10명)</small>
<input type="number" min="0" max="10"><br>
지원물품<small>(1인당 5개)</small>
<!-- step="5" -> 배수 형태로 움직임 -->
<input type="number" value="3" min="0" max="50" step="5"><br>
희망단계<small>(하,중,상)</small>
<input type="range" value="2" min="1" max="3"><br>
<!-- R:red, G:green, B:blue -> 3원색을 가지고 색상 조합 -->
<!-- #에 숫자 2개씩 쌍으로 6개 : 16진수를 2개씩 RGB형태의 색상 숫자로 표시(최대:ff) -->
<input type="color" value="#00ff00") <br>
</fieldset>
</form>
</body>
</html>→ 우선 <fieldset>과 <legend>를 이용하여 테두리박스를 만들고 테두리박스의 제목을 지정해주었다.
→ input type="number"를 이용해 최소 0에서 최대 10까지 숫자를 올리고 내릴 수 있도록 만들어 주었다. (밑에 결과화면 에서는 나오지 않지만 마우스를 갖다대면 위아래 화살표로 숫자를 올리고 내릴 수 있다.)
→ value속성은 기본값을 설정한다.
→ step속성은 위아래 화살표를 누를 때 배수 형태로 올리거나 내릴 때 사용한다.
→ input type="range"는 슬라이드 바를 조정하여 지정 범위를 조정할 수 있도록 한다.
→ input type="color"는 색을 선택할 수 있는 입력 필드이다.

- <input> type속성의 time, datetime-local
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
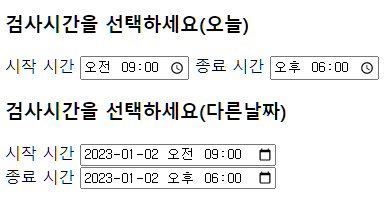
<h3>검사시간을 선택하세요(오늘)</h3>
시작 시간 <input type="time" value="09:00">
종료 시간 <input type="time" value="18:00">
<h3>검사시간을 선택하세요(다른날짜)</h3>
시작 시간 <input type="datetime-local" value="2023-01-02T09:00"> <br>
종료 시간 <input type="datetime-local" value="2023-01-02T18:00">
</form>
</body>
</html>→ input type="time"은 시간을 입력받기 위한 필드이다. value속성을 이용해 기본값을 설정해주었다.
→ input type="datetime-local"은 날짜와 시간을 선택할 수 있는 입력할 수 있는 필드이다.

- <input> type속성의 checkbox, radio와 name속성과 value속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
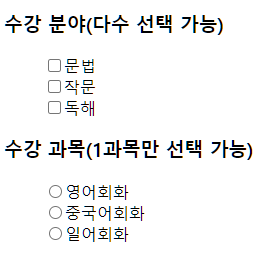
<h3>수강 분야(다수 선택 가능)</h3>
<ul>
<!-- name="grm" -> grm을 가지고 서버로 이동 -->
<!-- 문법을 클릭해도 체크가 되지 않음 -->
<input type="checkbox" name="grm">문법<br>
<input type="checkbox" name="wr">작문<br>
<!-- label -> '독해'를 클릭하면 체크가 됨 -->
<label><input type="checkbox" name="rd">독해<br></label>
</ul>
<h3>수강 과목(1과목만 선택 가능)</h3>
<ul>
<!-- name="subject" -> name을 똑같이 맞추어야 하나만 선택 가능 -->
<!-- 서버로 갈 때는 subject에 eng나 ch를 들고 간다 -->
<!-- label 추가해서 글자를 클릭하면 선택됨 -->
<label><input type="radio" name="subject" value="eng">영어회화<br></label>
<label><input type="radio" name="subject" value="ch">중국어회화<br></label>
<input type="radio" name="subject" value="jp">일어회화<br>
</ul>
</form>
</body>
</html>→ input type="checkbox"를 이용해 체크박스를 만들었다. 그리고 name을 통해 내용을 가지고 서버로 이동하도록 하였다.
→ <label>로 둘러쌓인 부분은 해당 체크박스나 라디오박스의 텍스트를 클릭해도 클릭이 되도록 할 수 있다.
→ input type="radio"를 이용해 라디오박스를 만들었다.
→ radio와 checkbox가 다른 점은 radio는 하나만 선택할 수 있고, checkbox는 여러개를 선택할 수 있다.
이때, radio의 name속성을 같게 해야 하나만 선택이 가능하도록 할 수 있다.

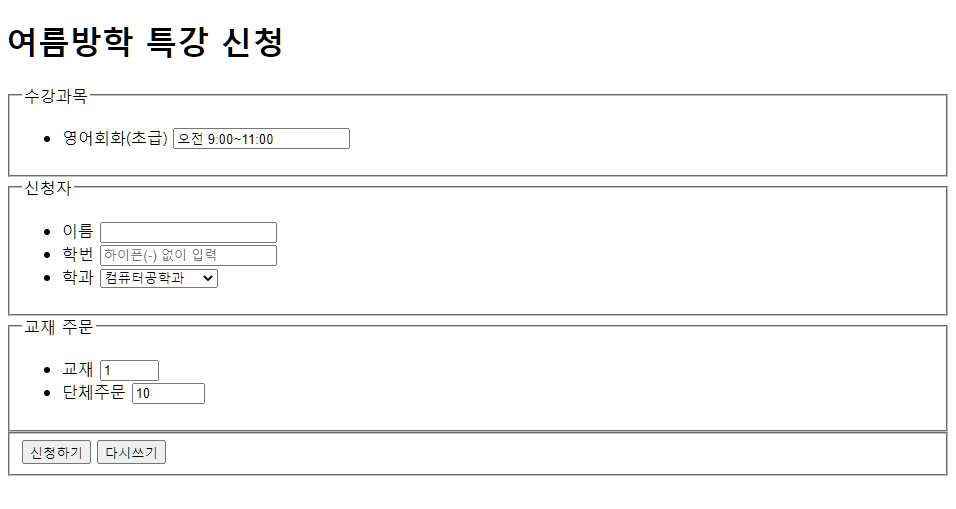
- <input>readonly속성, autofocus속성, required속성, placeholder속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>여름방학 특강 신청</h1>
<form>
<fieldset>
<legend>수강과목</legend>
<ul>
<li>
영어회화(초급)
<input type="text" value="오전 9:00~11:00" readonly>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청자</legend>
<ul>
<li>
이름
<input type="text" autofocus required>
</li>
<li>
학번
<!-- maxlength 속성은 최대길이 제한 -->
<input type="text" placeholder="하이픈(-) 없이 입력" maxlength="8" required>
</li>
<li>
학과
<select>
<!-- value 속성은 서버로 들고간다. -->
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<!-- selected 속성은 초기값 설정 -->
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>교재 주문</legend>
<ul>
<li>
교재
<input type="number" value="1" min="1" max="3">
</li>
<li>
단체주문
<input type="number" value="10" min="10" max="100" step="10">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit">신청하기</button>
<button type="reset">다시쓰기</button>
</fieldset>
</form>
</body>
</html>→ readonly 속성은 값을 변경 못한다.
→ autofocus 속성은 자동으로 포커스를 위치시키고, required 속성은 필수값으로 입력하지 않고 submit하면 입력하라고 경고창을 띄어준다.
→ placeholder 속성은 힌트로 주로 전화번호 내에서 많이 사용한다. ex)하이픈(-)없이 입력
→ <option>에서 selected 속성은 초기값을 설정한다.

'프로그래밍 > HTML' 카테고리의 다른 글
| <a>태그 관련 예제 (0) | 2023.01.03 |
|---|---|
| <form> 관련 태그 예제 (0) | 2023.01.03 |
| 텍스트 관련 태그들 (0) | 2023.01.02 |
| 첫 프로그래밍-HTML (1) | 2022.05.20 |

