반응형
③ <a>태그 관련 예제
- <a> href속성을 이용한 앵커
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
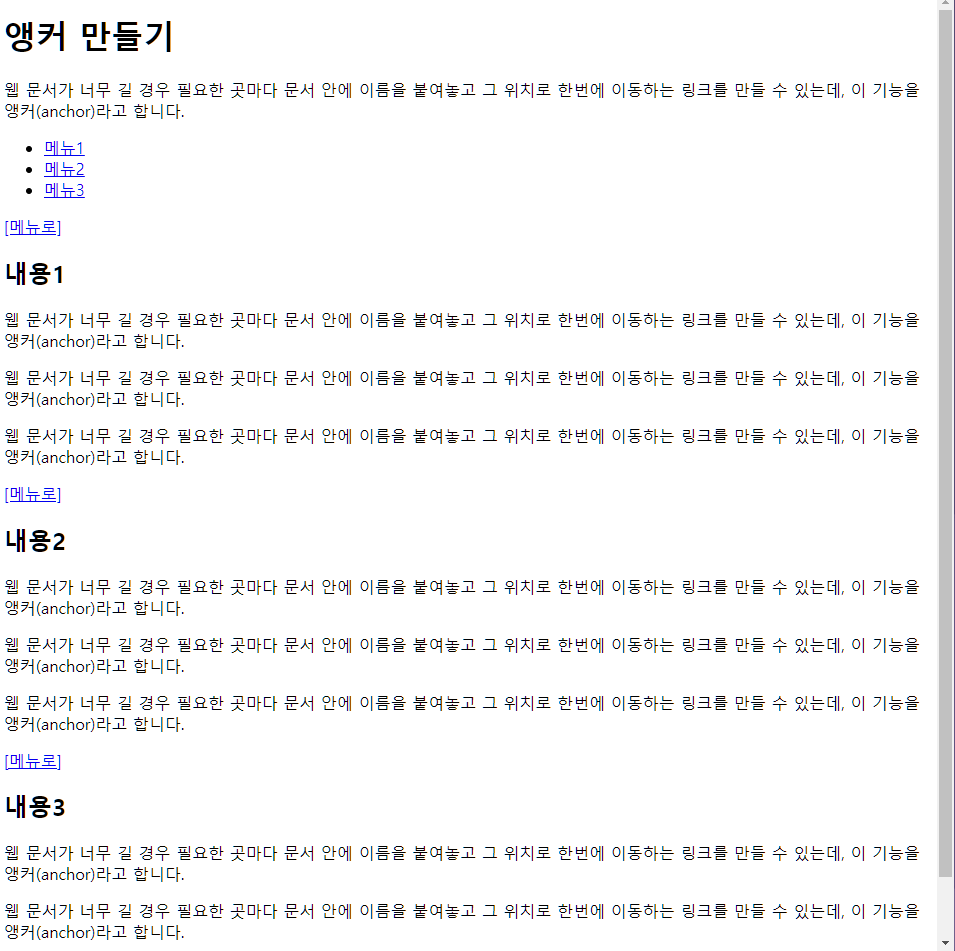
<h1>앵커 만들기</h1>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<ul id="menu">
<li><a href="#content1">메뉴1</a></li>
<li><a href="#content2">메뉴2</a></li>
<li><a href="#content3">메뉴3</a></li>
</ul>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content1">내용1</h2>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content2">내용2</h2>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p><a href="#menu">[메뉴로]</a></p>
<h2 id="content3">내용3</h2>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
<p>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만들 수 있는데,
이 기능을 앵커(anchor)라고 합니다.
</p>
</body>
</html>→ 앵커란 웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고 그 위치로 한번에 이동하는 링크를 만드는 기능이다. 가장 대표적인 예로 나무위키가 있다.
→ a href="#이름"을 이용하여 이동시키고 싶은 문서에 id="이름"으로 같게하여 그 위치로 한번에 이동할 수 있다.

- <a> href로 링크 들어가기, target속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
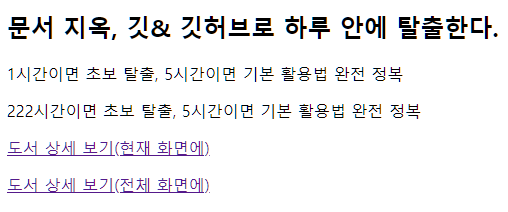
<h2>문서 지옥, 깃& 깃허브로 하루 안에 탈출한다.</h2>
<p>1시간이면 초보 탈출, 5시간이면 기본 활용법 완전 정복</p>
<p>222시간이면 초보 탈출, 5시간이면 기본 활용법 완전 정복</p>
<!-- <p><a href="http://www.coupang.com">도서 상세 보기(현재 화면에)</a></p> -->
<!-- iframe 태그 사용시 프레임 안에 들어감 -->
<p><a href="http://www.coupang.com">도서 상세 보기(현재 화면에)</a></p>
<!-- target="_top" 속성값은 iframe 태그 사용시 전체화면으로 표시 -->
<p><a href="http://www.coupang.com" target="_top">도서 상세 보기(전체 화면에)</a></p>
</body>
</html>(링크가 쿠팡으로 연결되어 있는 이유는 방화벽 문제로 접속되지 않았기 때문입니다.)
→ a href="링크"를 이용해 태그가 둘러싼 텍스트를 클릭하면 현재 화면에 링크가 나오도록 한다. target을 지정하지 않았을 때 iframe 태그 사용시 프레임 안에 들어간다.
→ target="_top"을 iframe태그 사용시 전체화면으로 표시된다.

반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| <input>태그 관련 예제 (0) | 2023.01.03 |
|---|---|
| <form> 관련 태그 예제 (0) | 2023.01.03 |
| 텍스트 관련 태그들 (0) | 2023.01.02 |
| 첫 프로그래밍-HTML (1) | 2022.05.20 |

