Promise
: 자바스크립트 Promise는 비동기 작업을 처리하기 위한 객체이다.
Promise는 어떤 작업의 결과를 반환하는 객체로서, 이를 통해 비동기적으로 실행되는 작업을 처리하고 그 결과를 콜백 함수를 이용해 처리할 수 있다.
Promise 3가지 상태
1. 대기 (pending) : Promise 객체가 생성되었으나 아직 처리가 진행되지 않은 상태
2. 이행 (fulfilled) : Promise 객체가 처리를 완료하여 결과를 반환한 상태
3. 거부 (rejected) : Promise 객체가 처리를 실패하였거나 오류가 발생한 상태
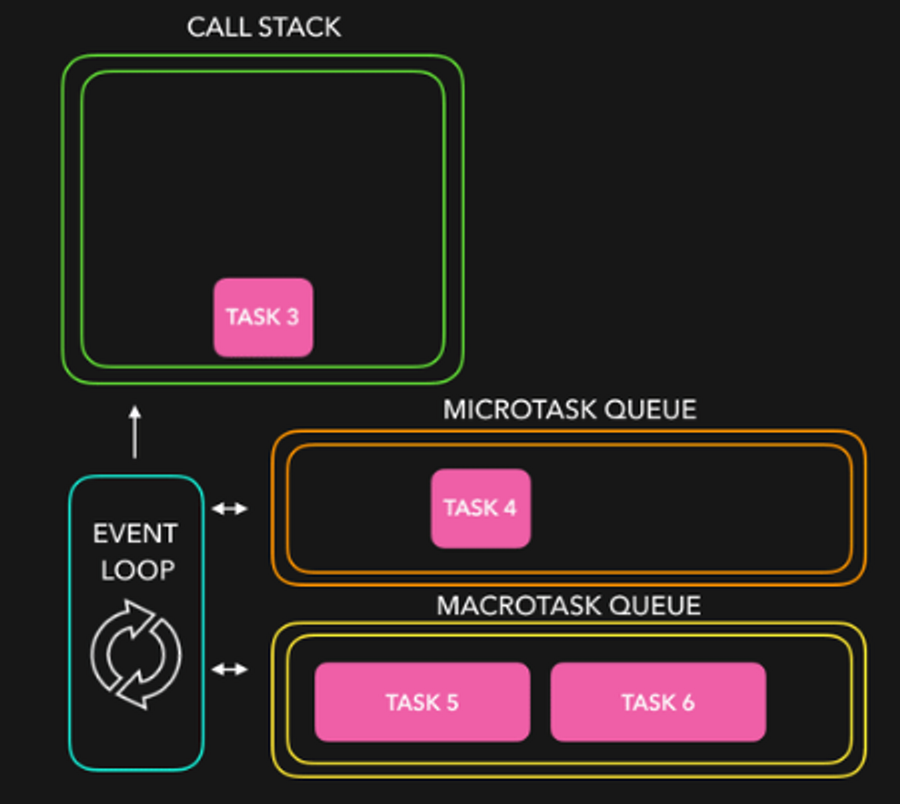
자바스크립트 엔진은 싱글 쓰레드로 동작하며, 이벤트 루프를 통해 비동기 작업을 처리한다.

이벤트 루프는 Call Stack, Task Queue, Event Loop로 구성되어 있다.
- Call Stack은 현재 실행중인 함수를 기록하는 스택이다.
- Message Queue는 비동기 작업이 완료되었을 때 등록되는 작업 목록이다.
- Event Loop는 Call Stack과 Message Queue를 주시하면서 Call Stack이 비어있을 때 Message Queue에서 작업을 꺼내와 실행한다.
Promise 예제
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<button onclick="test1()">Promise1 Test</button>
<button onclick="test2()">Promise2 Test</button>
<button onclick="test3()">Promise3 Test</button>
<button onclick="test4()">Promise4 Test</button>
<script>
function test1() {
console.log("test1 start");
setTimeout(()=>{ // Task Queue에 등록 - 완료 2초 뒤
console.log("통신 요청 start");
console.log("통신 완료 end");
}, 2000);
console.log("test1 end");
}
function test2() {
let data;
console.log("test2 start");
setTimeout(()=>{ // Task Queue에 담김
console.log("통신 완료");
data = 200;
}, 2000);
console.log("test2 end");
console.log("값 : " + data);
}
function test3() {
// resolve : 완료해서 결과 반환
// reject : 요청을 했으나 실패
let response = await new Promise((resolve, reject)=>{
setTimeout(()=>{
console.log("통신 완료");
let data = 10;
resolve(data);
}, 2000);
});
console.log("값 : " + response);
console.log("Test3 end");
}
async function test4() {
// await는 컴파일 시점에 확인된다.
// !! await가 있으면 메서드 앞에 'async'라는 예약어를 함수 앞에 지정해줘야 한다.
// 비동기 형식
// 밑에 거 수행 안 하고 콜백으로 바로 돌아감.
let response = await new Promise((resolve, reject) => {
setTimeout(()=>{
console.log("통신 완료");
let data = 10;
resolve(data);
}, 2000);
});
console.log("값 : " + response);
console.log("Test4 end");
}
</script>→ test1
test1 start
test1 end
(2초 후)
통신 요청 start
통신 완료 end
→ test2
test2 start
test2 end
값 : undefined
(2초 후)
통신 완료
→ test3
값 : [object Promise]
Test3 end
(2초 후)
통신 완료
→ test4
통신 완료
값 : 10
Test4 end
'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript_Proxy 객체 (2) | 2023.09.20 |
|---|---|
| JavaScript_토글 좋아요 기능 (0) | 2023.05.08 |
| JavaScript_반복문 활용 카드 리스트 만들기 (0) | 2023.05.08 |
| JavaScript_주문 정보와 배송 정보 동일 기능 (0) | 2023.05.08 |
| JavaScript_브라우저 객체 모델 BOM (0) | 2023.05.07 |

