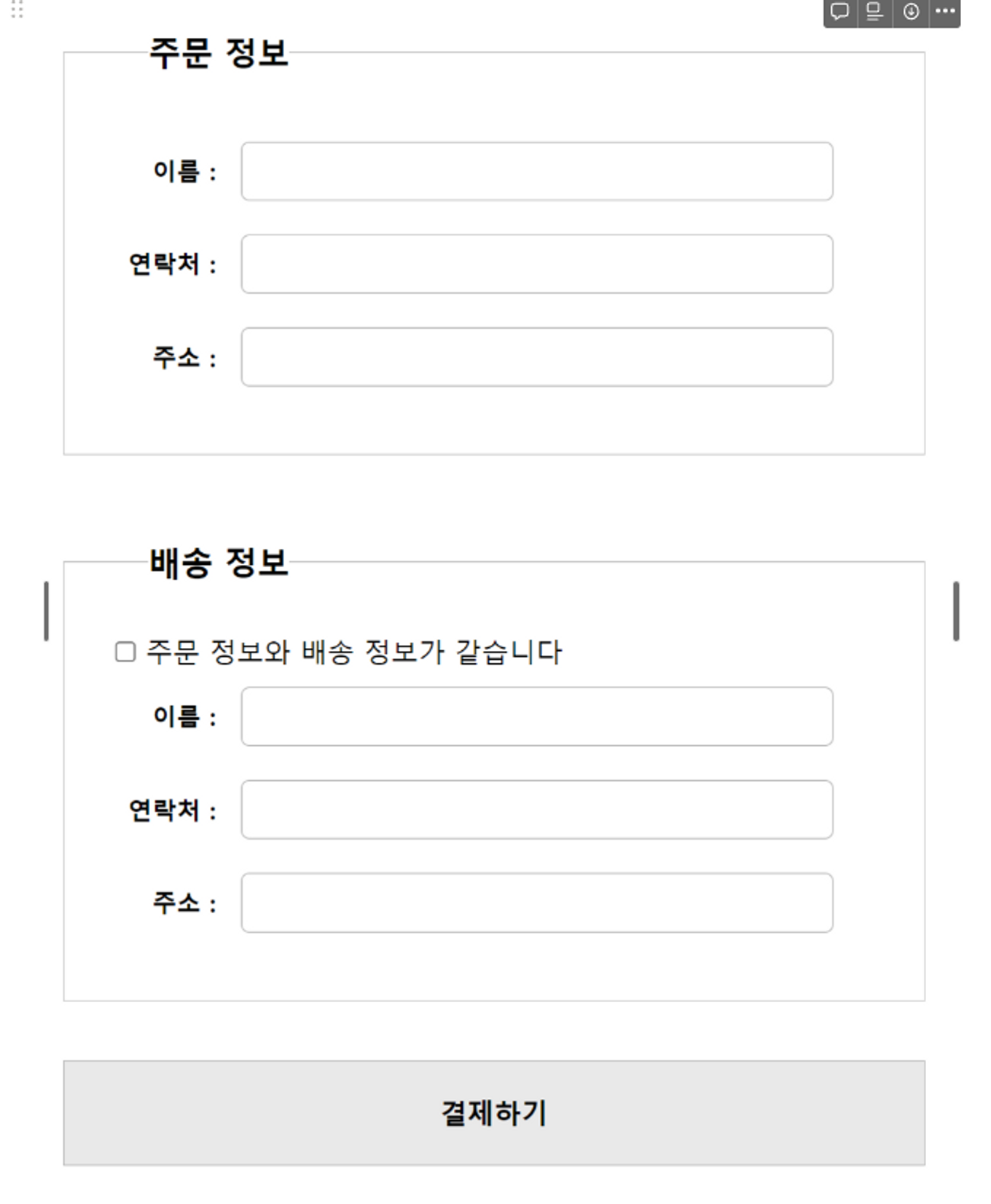
주문 정보와 배송 정보 동일 기능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
legend {
font-size: 1.2em;
font-weight: bold;
margin-left: 20px;
}
form {
width: 520px;
height: auto;
padding-left: 10px;
margin: 50px auto;
}
fieldset {
border: 1px solid #c0c0c0;
padding: 30px 20px 30px 20px;
}
.field {
width: 350px;
height: 35px;
border: 1px solid #aaa;
padding: 5px;
margin: 10px 0;
border-radius: 5px;
;
}
.input--box {
float: left;
width: 60px;
margin-right: 15px;
line-height: 55px;
}
.order--btn {
width: 100%;
padding: 20px;
margin-top: 10px;
border: 1px solid #aaa;
}
</style>
</head>
<body>
<div id="container">
<form name="order">
<fieldset>
<legend>주문 정보</legend>
<ul>
<li>
<label for="billingName" class="input--box">이름 : </label>
<input type="text" class="field" id="billingName" name="billingName">
</li>
<li>
<label for="billingTel" class="input--box">연락처 : </label>
<input type="tel" class="field" id="billingTel" name="billingTel">
</li>
<li>
<label for="billingAddr" class="input--box">주소 : </label>
<input type="text" class="field" id="billingAddr" name="billingAddr">
</li>
</ul>
</fieldset>
</form>
<form name="ship">
<fieldset>
<legend>배송 정보</legend>
<ul>
<li>
<input type="checkbox" id="shippingInfo" name="shippingInfo">
<label for="shippingInfo">주문 정보와 배송 정보가 같습니다. </label>
</li>
<li>
<label for="shippingName" class="input--box">이름 : </label>
<input type="text" class="field" id="shippingName" name="shippingName">
</li>
<li>
<label for="shippingTel" class="input--box">연락처 : </label>
<input type="tel" class="field" id="shippingTel" name="shippingTel">
</li>
<li>
<label for="shippingAddr" class="input--box">주소 : </label>
<input type="text" class="field" id="shippingAddr" name="shippingAddr">
</li>
</ul>
</fieldset>
<button type="submit" class="order--btn">결제하기</button>
</form>
</div>
<script>
// 체크 여부 확인
let check = document.querySelector("#shippingInfo");
check.addEventListener("click", function () {
// 체크박스 체크 여부 확인 .checked
if (check.checked == true) {
console.log("ㅇ");
document.querySelector("#shippingName").value = document.querySelector("#billingName").value;
document.querySelector("#shippingTel").value = document.querySelector("#billingTel").value;
document.querySelector("#shippingAddr").value = document.querySelector("#billingAddr").value;
} else {
console.log("ㄴ");
document.querySelector("#shippingName").value = "";
document.querySelector("#shippingTel").value = "";
document.querySelector("#shippingAddr").value = "";
}
});
document.forms[0].elements[0].value="안녕";
console.log(document.forms[0].elements[0].value); // HTMLCollection
console.log(document.forms[1].elements[1].value); // HTMLCollection
</script>
</body>
</html>

'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript_토글 좋아요 기능 (0) | 2023.05.08 |
|---|---|
| JavaScript_반복문 활용 카드 리스트 만들기 (0) | 2023.05.08 |
| JavaScript_브라우저 객체 모델 BOM (0) | 2023.05.07 |
| JavaScript_이벤트 등록 처리 (0) | 2023.05.07 |
| JavaScript_문서 객체 모델 DOM과 DOM 접근 기술 (0) | 2023.05.07 |

