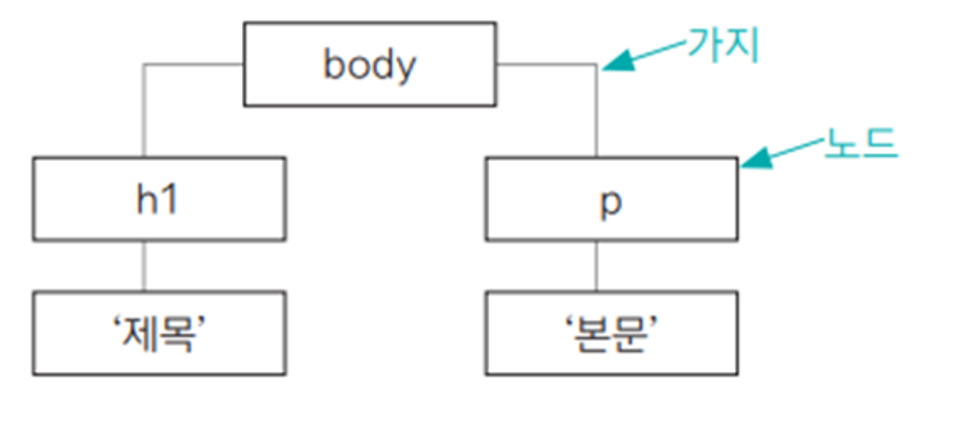
DOM 트리
: DOM은 웹 문서의 요소를 부모 요소와 자식 요소로 구분


id 선택자로 노드에 접근하기 - document.getElementById()
<div id="container">
<h1 id="heading" style="color: aqua;">
후미진 언덕 그 어디
</h1>
<div id="prodImg">
</div>
</div>
<script>
// ID 선택자로 노드 접근하기
// !! 식별자 # 쓰지 않기 !!
let node1 = document.getElementById("heading");
console.log(node1);
console.log(node1.textContent); // heading의 text갖고 옴
let headingStyle = node1.style;
console.log(headingStyle); // CSSStyleDeclaration으로 접근됨
console.log(headingStyle.color); // aqua
</script>
class 선택자로 노드에 접근하기 - document.getElementsByClassName()
<div id="container">
<h1 id="heading" class="m--heading" style="color: aqua;">
후미진 언덕 그 어디
</h1>
<div id="prodImg">
</div>
</div>
<script>
// getElementsByClassName
// HTML Collection Type으로 접근됨
// class 선택자로 노드 접근해보기
let headingNode = document.getElementsByClassName("m--heading");
console.log(headingNode);
console.log(headingNode[0].textContent);
console.log(headingNode[0].style.color);
console.log(headingNode.color); // undefined 배열로 받아야 함.
</script>
querySelector 사용해서 노드에 접근하기
<div id="container">
<h1 id="heading" class="m--heading" style="color: aqua;">
후미진 언덕 그 어디 그 기억..
</h1>
<h2>
구름 나드리
</h2>
<article>오늘 날씨는 좀 그래</article>
<div id="prodImg">
</div>
</div>
<script>
// 식별자 써주기 !!
let divContainerNode = document.querySelector("#container");
console.log(divContainerNode); // html 구조
// h1 문자열 변경하기
let h1Node = divContainerNode.querySelector("h1");
h1Node.textContent = "그늘 진 그 언덕 어디..";
</script>
'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript_브라우저 객체 모델 BOM (0) | 2023.05.07 |
|---|---|
| JavaScript_이벤트 등록 처리 (0) | 2023.05.07 |
| JavaScript_객체 (0) | 2023.05.07 |
| JavaScript_이벤트 (0) | 2023.05.07 |
| JavaScript_함수 (0) | 2023.05.07 |

