반응형
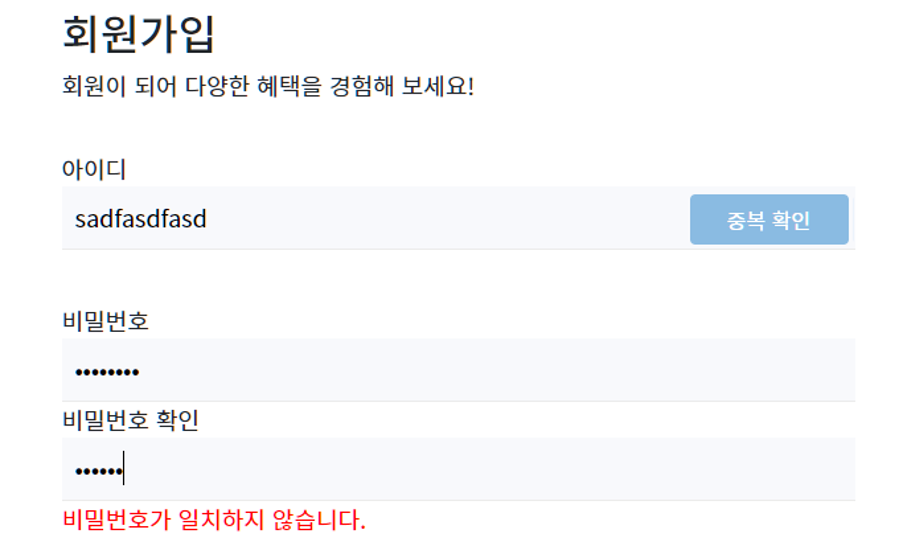
회원가입시 비밀번호 확인 AJAX 통신 구현
jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <c:choose> <c:when test="${joinFormDto != null}"> <div class="password--wrap"> 비밀번호 <input type="password" name="password" required="required" id="password"> <div class="validation--check"> <c:if test="${valid_password != null}"> ${valid_password} </c:if> </div> 비밀번호 확인 <input type="password" required="required" id="password--check"> </div> </c:when> <c:otherwise> <div class="password--wrap"> 비밀번호 <input type="password" name="password" required="required" id="password"> </div> </c:otherwise> </c:choose> | cs |
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 비밀번호 확인 기능 $("#password--check").on("keyup focus change", function() { let password = $("#password").val(); let passwordCheck = $("#password--check").val(); let passwordWrap = $(".password--wrap"); let divNode = $("<div>"); let divNode2 = $("<div>"); divNode.attr("class", validation--check"); divNode2.attr("class", "password--validation"); if(password != passwordCheck) { $(".validation--check").empty(); $(".password--validation").empty(); divNode.text("비밀번호가 일치하지 않습니다."); passwordWrap.append(divNode); } else { $(".validation--check").empty(); $(".password--validation").empty(); divNode2.text("비밀번호가 일치합니다."); passwordWrap.append(divNode2); } }); | cs |

반응형
'프로그래밍 > Spring Boot 프로젝트' 카테고리의 다른 글
| 항공사 플랫폼 팀 프로젝트_수정 기능 AJAX 통신 (0) | 2023.07.16 |
|---|---|
| 항공사 플랫폼 팀 프로젝트_페이징 처리 (0) | 2023.07.16 |
| 항공사 플랫폼 팀 프로젝트_daum 우편번호 서비스 API, 아이디 중복 확인 (0) | 2023.07.16 |
| 항공사 플랫폼 팀 프로젝트_RestApiController 사용법 (0) | 2023.07.16 |
| Spring Boot 프로젝트_항공사 플랫폼 팀 프로젝트 (0) | 2023.06.22 |
