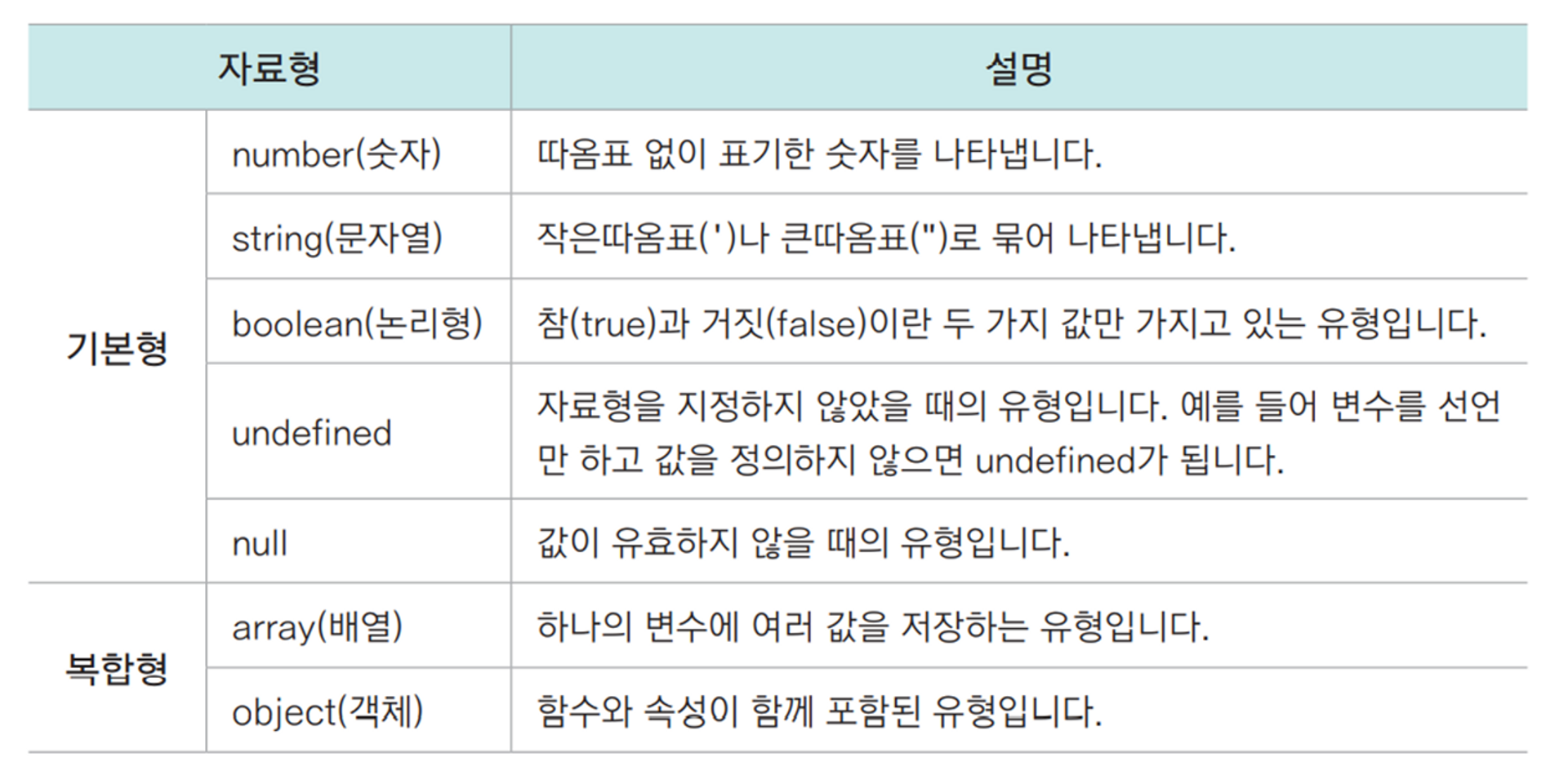
JavaScript 자료형
: 컴퓨터가 처리하는 자료의 형태

숫자형
- 정수 - 소수점이 없는 숫자, 표현 방법에 따라 8진수, 10진수, 16진수
- 실수 - 소수점이 있는 숫자, 자바스크립트에서는 정밀한 실수 계산을 못함 !
.toFixed() 사용 예제
<script>
let result = 0.1 + 0.2; // 0.30000000000000004
// 소수점 첫째자리까지
let result2 = (0.1 + 0.2).toFixed(1); // 0.3
console.log(result);
console.log(result2);
</script>
문자형
: 홑따옴표, 쌍따옴표로 표기한다.
논리형
: true, false
undefined
: 자료형이 정의되지 않았을 때의 상태
null
: 처음에 할당된 값이 더이상 유효하지 않다는 의미
<script>
let first;
console.log(first); // undefiend
let sencode = 100;
console.log(second); // 100
second = null;
console.log(second); // null
</script>
배열
: 하나의 변수에 여러 값을 저장, 인덱스 0부터 시작, [ ] 대괄호를 사용한다.
<script>
// 배열
let store = ["바지", "상의", 100, true];
console.log(store); // 전부 출력
console.log(store[1]);
console.log(store[2]);
console.log(store[3]);
console.log(store[100]); // 오류 나지 않고 undefined 처리됨.
</script><script>
let number = ["one", "two", "three", "four"]; // 리터럴을 사용한 배열
let number2 = new Array("one", "two", "three", "four"); // Array 객체를 사용한 배열
console.log(number.length);
for(let i = 0; i<number2.length; i++) {
// console.log(number2); // 표현식 출력
console.log(number2[i]);
}
</script>→ 자바에서 배열은 연관된 데이터를 통으로 관리하기 위해 사용하고,
자바스크립트에서 배열은 서로 연관되지 않은 데이터를 담아 사용할 수 있다.
객체
: 여러 자료형을 중괄호 { }로 묶는 것, 키(key), 값(value)을 한 쌍으로 여러 자료형을 저장한다.
<script>
// 객체 json과 다르게 키(key)에 쌍따옴표 없음.
let student = {
firstName : "강",
lastName : "믽",
age : 1,
address : '부산"
};
// typeof 자료형 반환
console.log(typeof student);
console.log(student.firstName);
</script>
'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript_이벤트 (0) | 2023.05.07 |
|---|---|
| JavaScript_함수 (0) | 2023.05.07 |
| JavaScript_컴파일러 VS 인터프리터 (0) | 2023.05.07 |
| JavaScript_.querySelector와 .innerHTML (0) | 2023.05.07 |
| JavaScript_함수 (0) | 2023.01.20 |


