1. 객체
: 자바스크립트는 객체 기반 언어이고, 기능(Method)과 속성(Property)을 가지고 있다.
-객체.메서드();
객체.속성; 또는 객체.속성=값;
-객체의 종류
: 내장 객체는 자바스크립트 엔진에 내장되어 있어 필요한 경우 생성해서 사용한다.
ex) 문자(String), 날짜(Date), 배열(Array), 수학(Math)
브라우저 객체 모델은 브라우저 계층 구조로 내장되어 있는 객체이다.
ex) window, screen, location, history, navigator
문서 객체 모델은 HTML 문서 구조이다.
2. 내장 객체
-참조 변수(인스턴트 이름)=new 생성 함수()
-날짜 정보 객체(Date Object)

-수학 객체(Math Object)

-배열 객체(Array Object)
: 배열의 순서를 바꾸거나 배열 객체에 새 데이터 삽입과 삭제를 할 수 있다.


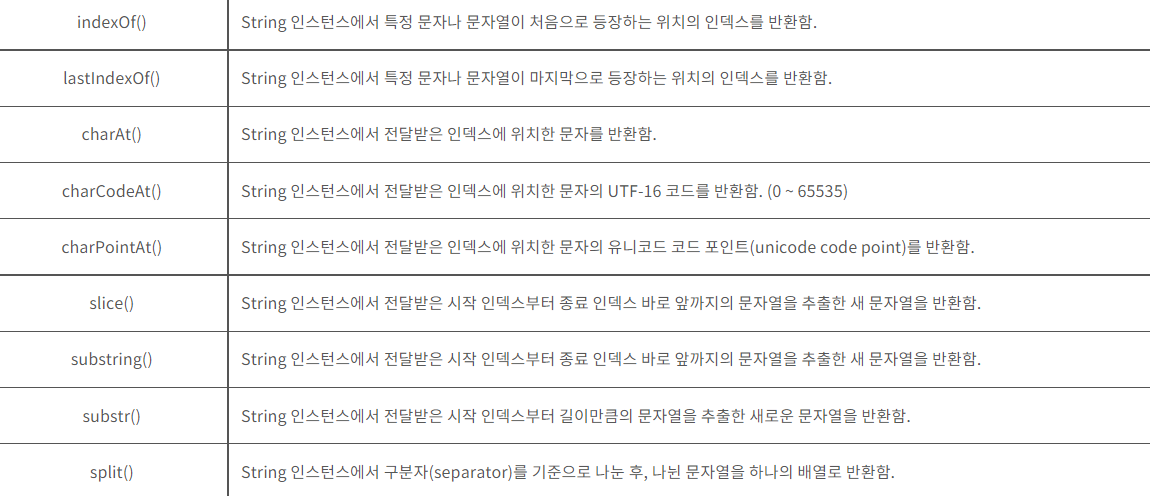
-문자열 객체(String Object)
: 문자와 관련된 메서드와 속성을 제공하며, 문자열 객체에 지정한 문자가 몇 번째에 위치해 있는지 알 수 있다.
(공백 포함.)


3. 브라우저 객체 모델
-브라우저 객체의 계층적 구조
window >
document, screen, location, history, navigator
-window 객체의 메서드 종류
open("URL", "새 창 이름", "새 창 옵션") -> URL 페이지를 새 창으로 보여준다.
alert(data) -> 경고 창을 나타내고 데이터를 보여준다.
promp("질문, "답변) -> 질문과 답변으로 질의응답 창을 나타낸다.
confirm("질문 내용") -> 질문 내용으로 확인이나 취소 창을 나타낸다.
moveTo(x, y) -> 지정한 새 창의 위치를 이동한다.
resizeTo(width, height) -> 지정한 새 창의 크기를 변경한다.
setInterval(function() {자바스크립트 코드}, 일정 시간 간격)
-> 지속적으로 일정한 시간 간격으로 함수를 호출하여 코드를 실행한다.
setTimeout(function() {자바스크립트 코드}, 일정 시간 간격)
->단 한 번 일정한 시간 간격으로 함수를 호출하여 코드를 실행한다.
-screen 객체
: screen 객체는 사용자의 모니터 정보(속성)를 제공하는 객체이다.
ex)
screen.width-> 화면의 너빗값을 반환한다.
screen.height-> 화면의 높잇값을 반환한다.
screen.availWidth-> 작업 표시줄을 제외한 화면의 너빗값을 반환한다.
screen.availHeight-> 작업 표시줄을 제외한 화면의 높잇값을 반환한다.
screen.colorDepth-> 사용자 모니터가 표현 가능한 컬러 bit를 반환한다.
-location 객체
: location 객체는 사용자 브라우저와 관련된 속성과 메서드를 제공하는 객체이다.
ex)
location.href-> 주소 영역의 참조 주소를 설정하거나 URL을 반환한다.
location.hash->URL의 해시값(#)에 명시된 값을 반환한다.
locaion.hostname-> URL의 호스트 이름을 설정하거나 반환한다.
location.host-> URL의 호스트 이름과 포트 번호를 반환한다.
location.protocol-> URL의 프로토콜을 반환한다.
location.search-> URL의 쿼리(요청값)을 반환한다.
location.reload()->마치 브라우저에서 F5키를 누를 것처럼 새로 고침한다.
-history 객체
: history 객체는 사용자가 방문한 사이트의 기록을 남기고
이전 방문 사이트와 다음 방문 사이트로 다시 돌아갈 수 있는 속성과 메서드이다.
ex)
history.back()-> 이전 방문 사이트로 이동한다.
history.forward()-> 다음 방문 사이트로 이동한다.
history.go(이동 숫자)-> 이동 숫자에 -2를 입력하면 2단계 이전의 방문 사이트로 이동한다.
history.length-> 방문 기록에 저장된 목록의 개수를 반환한다.
-navigator 객체
: navigator객체는 현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공하는 객체이다.
ex)
navigator.appCodeName-> 현재 브라우저의 코드명을 반환한다.
navigator.appName-> 현재 브라우저의 이름을 반환한다.
navigator.appVersion-> 현재 브라우저가 사용하고 있는 언어를 반환한다.
navigator.language-> 현재 브라우저가 사용하고 있는 언어를 반환한다.
navigator.product-> 현재 브라우저의 엔진 이름을 반환한다.
navigator.platform-> 현재 컴퓨터의 운영체제 정보를 제공한다.
navigator.onLine-> 온라인 상태 여부에 대한 정보를 제공한다.
navigator.userAgent-> 브라우저와 운영체제의 종합 정보를 제공한다.
'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript_함수(2) (0) | 2022.07.11 |
|---|---|
| JavaScript_함수(1) (0) | 2022.07.02 |
| JavaScript_제어문과 조건문, 선택문, 반복문 (1) | 2022.06.16 |
| JavaScript_변수, 연산자 (1) | 2022.06.10 |
| JavaScript_조건문, 비교연산자와 불리언, 리팩터링, 배열, 반복문 (1) | 2022.06.10 |
